What Are Rich Snippets?
Rich snippets provide a concise summary of a webpage’s content, making it easier for users to directly understand what the page is about from the search results. If you’re considering implementing rich snippets, consider whether the additional information would help users make a more informed decision when selecting a result.
In essence, rich snippets enable the customization of search engine result pages (SERPs).
Purpose of Rich Snippets
The reason to use Rich Snippets is pretty simple. Instant access to important data from within the SERP, and (hopefully) a dramatically increased click-through rate (CTR).
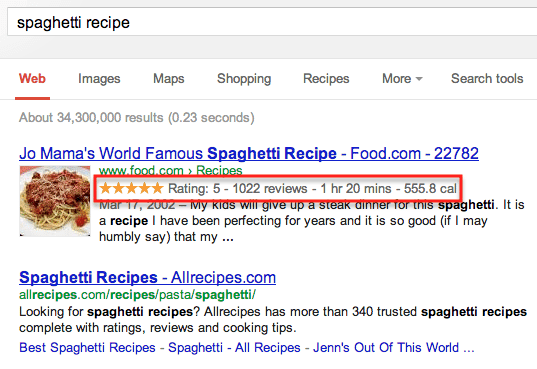
In the following example, the first result is utilizing rich snippets to give details about the recipe’s rating, reviews, preparation time, and even caloric information.

It’s pretty clear which of the two results is more visually interesting, and seems more likely to result in a click-through.
How to implement Rich Snippets
Rich snippets are not an entirely new idea. Search Engines have been using different types of markups for a while, including microdata, microformats and RDFa, as well as the types of categories supported by Google.
Recently, however, Google, Yahoo and Bing all threw their weight behind Shema.org, a collaborative effort to support a set of microdata types – some already in use, and a growing list that were specifically created for this purpose.
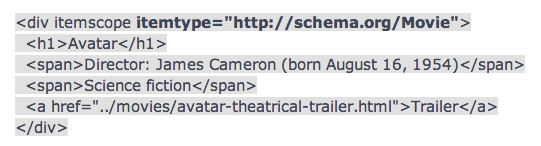
Schema.org allows you to define an item type for your content. The first example in their “Getting Started” is:

Even those with rusty to non-existant coding skills might be able to see that the <div> tags encompass information about a single item, (in this case the movie, Avatar), and the snippet <div itemscope itemtype=”http://schema.org/Movie”> tells the search engines that the item in question is a Movie.
For a full list of the type hierarchy available through schema.org, visit Schema.org.
Implementing Schema / Rich Snippets on a WordPress site
You’re free to explore other solutions, but based on the available screenshots and the reviews I’ve seen, the best plugin option in my opinion is the Schema Creator from RavenTools.

This plugin allows you to select the type of markup you’re creating (A review in the example above, or a recipe, person, event, organization and more!)
If you would like to keep looking a good starting point might be a search in the WordPress Plugins database.
Testing and Troubleshooting Rich Snippet Markups
Once you’ve installed the plugin or added the markups to your code there are tools available for testing and troubleshooting your work. For a quick preview of your result as it would appear within the SERP, paste in your URL into Google’s Rich Snippets preview tool.
If the result isn’t displaying correctly, Google offers the following page of rich snippet troubleshooting tips in order to help you locate and correct the problem.
We can help!
If you have questions, we have answers! Our roots may be elsewhere, but we proudly serve the greater Toronto area and beyond with exceptional web design and online marketing. Whether you call it ROI or something else, our main goal is to leverage technology to help grow your business.